Мой Справочник | WEB-DESIGN | Макет
Хороший тон в psd-макете:
- Слои группировать в папки и под-папки слева-направо и сверху-вниз, выделять цветами
- Адекватные название слоев и файлов (лучше на англ. языке)
- Фон страницы выделен в отдельный глобальный слой
- Не используеся Lorem Ipsum
- Нет лишних файлов
- Не растрированы шрифты, графика, иконки
- Построение по сетке
- Главные поля пропорциональны миниатюре макета
- Смарт-объекты
- SVG
- Модульная сетка
Адаптивность, типовые разрешения современных девайсов:
- стационарный компьютер (Full HD) 1920px
- ноутбук (1440, 1280)
- планшет, перевернутый телефон (1024, 812, 768)
- смартфон (от 320 до 414)
По сути, дизайн должен разрабатываться минимум для трёх устройств:
desktop, tablet, mobile
Три версии макетов:
-
Для FullHD (1920), ноутбуков (1280, 1440):
1170 - ширина сетки модульного контейнера (12 колонок)
1280, 1440, 1920 - возможные ширины холста
-
Для планшетов и перевернутых телефонов (1024, 812, 768, 736):
720 - ширина сетки модульного контейнера (3 или 4 колонки)
768 - ширина холста
-
Для телефонов (320, 360, 375, 393, 414)
360 - ширина сетки модульного контейнера (2 или 3 колонки)
360 - ширина холста
Модульная сетка - в модульной вёрстке связанные элементы согласованы по ширине и высоте, и благодаря этому визуально объединяются в прямоугольный модуль
Виды макетов
-
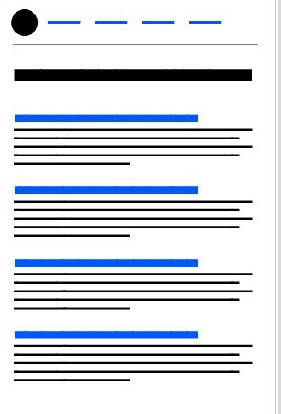
Лента
Блоки во всю ширину экрана, друг под другом.
Идеально для лендингов. Самый распространённый вид
-
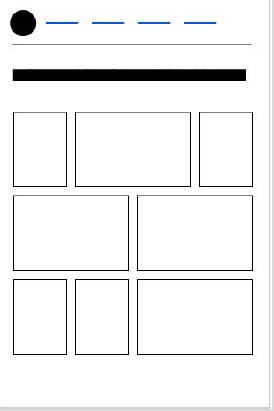
Плитка
Блоки образуют плитку, чаще всего из изображений
со всплывающими масками при наведении
-
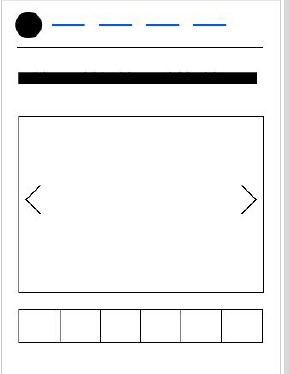
Фоторама (слайдер)
Блоки во всю ширину с прокруткой контента

-
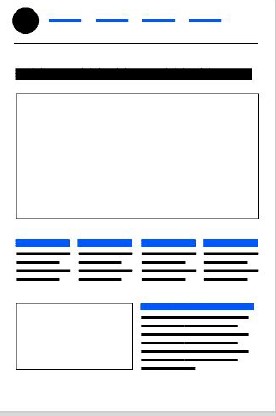
Рубрикатор
Сложная сетка, для интернет-магазинов,
новостных сайтов, соц. сетей
PSD-макеты:
Как создавать макеты cтатья (полностью)
Это очень простое и часто нарушаемое правило. Особенно молодыми дизайнерами.
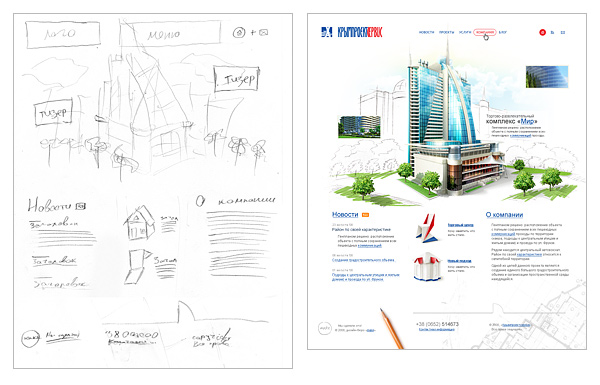
1. Вначале думаем, потом делаем
Начинаем с геометрии и форм. По хорошему должен уже быть прототип.
Возьмите карандаш и бумагу. Подумайте над задачами и идеей сайта. Сделайте быстрые черновые эскизы, найдите композицию, приблизительную сетку, расположение блоков и элементов, почеркушки требуемых иллюстраций. И только после этого садитесь за компьютер.
Такой простой ход в разы продуктивнее, экономит кучу времени и помогает находить более интересные решения.

2. От большего к меньшему, от общего к частному
Классическое преподавание рисунка и живописи учит: «Двигайтесь от большего к меньшему, от общего к частному. Вначале проработайте общую композицию, самые большие массы и объемы, самые крупные пятна, а потом дорабатывайте, уточняйте, насыщайте деталями.»
Это правило целиком применимо ко всем аспектам и жанрам дизайна.
Продумайте свой проект, найдите идею и композицию, нарисуйте серию эскизов. И потом, планомерно, эти эскизы воплощайте, начиная с сетки, компоновки блоков, элементов, крупных цветовых пятен. И последовательно насыщайте их деталями.

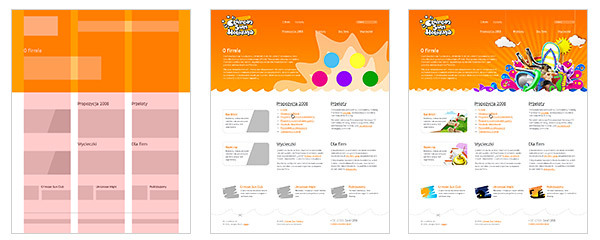
3. Модульная сетка
Одно из первых решений в процессе создания дизайна — это модульная сетка. Единый каркас и схема расположения всех основных блоков и элементов, проходящий через все страницы сайта.
Сетки бывают простые и сложные, гибкие в использовании и не очень. Это не столь важно. Важно то, что если вы при проектировании дизайна задали определенную сетку модулей — будьте добры ей следовать. От первой до последней страницы своего проекта. А если в процессе прорисовки внутренних страниц у вас появились элементы, не ложащиеся в принятую сетку — значит вы недостаточно времени уделили её проектированию.
Следование единой модульной сетке в рамках проекта не только увеличит цельность и логичность восприятия сайта, но и многократно упростит труд разработчикам.
4. Адаптивность
Лучше делать резиновую вёрстку.
- Общая композиция не должна нарушаться ни при каком разрешении монитора у посетителя.
- Все элементы масштабируются в зависимости от размера экрана пользователя и размера шрифта.
- Вся модульная сетка, блоки и прочие горизонтали масштабируются в процентах.
- Все шрифты, отступы, почти все вертикали масштабируются в em. Во многих случаях, это касается даже рамок (border).
Оптимальна для использования так называемая «полу-резина», т.е. сайт растягивается и сжимается до определенного предела.
Минимальная ширина сайта, безусловно, определяется задачами сайта и его целевой аудиторией. Фактически сейчас есть только два минимальных параметра: 760 px и 990 px. Первый оптимален для корпоративных сайтов либо ресурсов, рассчитанных на самую массовую и разношерстную аудиторию (например, массовые сервисы: почтовые, поисковые, новостные и т.п.). Второй подходит для сайтов имиджевого и промоушен назначения. Проверяем, и если требуется корректируем, каждый элемент модульной сетки, чтобы не возникало наездов/нахлестов элементов друг на друга при минимальном сжатии сайта.
Максимальная ширина сайта может быть разной, но, как правило, рекомендуется диапазон для растяжения не выше, чем в полтора-два раза от размера минимального сжатия. Это обусловлено тем, что при растягивании сайта более, чем в полтора раза композиция, обычно, рушится.
Нужно определить, что произойдет со всем сайтом, при размере монитора пользователя свыше максимальной ширины. Решаем, куда он будет выравниваться. Вправо? Влево? По центру?
Добиваемся завершенного вида сайта и его естественного перехода в окружение при разрешении свыше максимального. Недопустимо, чтобы сайт на большом мониторе выглядел как «обрезанный».
Рисуем все иллюстрации и неповторяющиеся фоны из принципа «у кого больше монитор, тот больше увидит». Обычно, ширина иллюстраций обусловлена шириной отведенных под них блоков модульной сетки в состоянии max.
5. Элементы содержания
Сразу нужно сказать, что предусмотреть заранее все возможные варианты оформления нельзя. Мы рассмотрим лишь типичные.
Например, для корпоративного сайта: абзац текста;
- иерархия заголовков трех-четырех уровней;
- ссылки, псевдо-ссылки;
- элемент выделения важной информации;
- цитата;
- ненумерованный список;
- нумерованный список;
- вложенные списки;
- иллюстрация на полосу, в текст;
- таблица или несколько их типов;
- файлы для скачивания;
- выноски;
- оформление маргиналий, если такие используются;
- подача информации в 2–3 колонки (зависит от сетки);
- простая форма.