Мой Справочник | HTML | Формы
| Теги | Описание | Атрибуты | Описание |
|---|---|---|---|
| <form> | Форма, контейнер формы | method |
метод отправки формы:
post - на отправку информации; get - на получение информации; |
| action="http://echo.html.ru" | имя файла обработки формы на сервере | ||
| enctype | Определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла (input type="file"), следует определить атрибут enctype как multipart/form-data | ||
| oninput | Работает с output | ||
| <input> | input является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем. Главным образом input предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент input не требуется помещать внутрь контейнера form, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать form обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript. Основной атрибут input, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов. | type="text" | Поле ввода текста |
| type="password" | Поле ввода пароля | ||
| type="email" | Поле ввода эл. почты | ||
| type="file" | Загрузка файла | ||
| type="date" | Поле ввода даты | ||
| type="radio" |
Переключатели
Обязателен атрибут value, работает в паре с <label> |
||
| type="button" | Кнопка обычная | ||
| type="search" | Поле поиска | ||
| type="submit" | Кнопка отправки формы | ||
| type="number" | Поле ввода числа
min="...", max="...", step="..." |
||
| type="datetime-local" | Поле ввода даты и времени (местное) | ||
| type="week" | Поле ввода недели | ||
| type="datetime" | Поле ввода даты и времени | ||
| type="month" | Поле ввода месяца | ||
| type="range" | Бегунок
min="...", max="...", step="..." |
||
| type="image" | Кнопка-картинка | ||
| type="checkbox" |
Флажки. Позволяют выбрать более одного варианта из предложенных. Работает в паре с <label>
checked - атрибут "отмеченности" |
||
| type="reset" | Кнопка сброса полей формы | ||
| type="color" | Выбор цвета | ||
| type="tel" | Поле ввода номера телефона | ||
| type="url" | Поле ввода адресов сайтов | ||
| name="..." | Имя поля (ОБЯЗАТЕЛЬНЫЙ АТРИБУТ) | ||
| id="..." |
Идентификатор поля,
должен отличаться от name и type Используется в основном для <label> |
||
| required | Поле обязательного заполнения | ||
| autofocus | Автофокусировка курсора | ||
| placeholder | Надпись внутри поля | ||
| tabindex | Переключение между полями Tab-ом, присваивают положительные значения | ||
| checked | Предварительно активированный переключатель или флажок | ||
| maxlength | Максимальное количество символов разрешённых в тексте | ||
| value | Значение элемента | ||
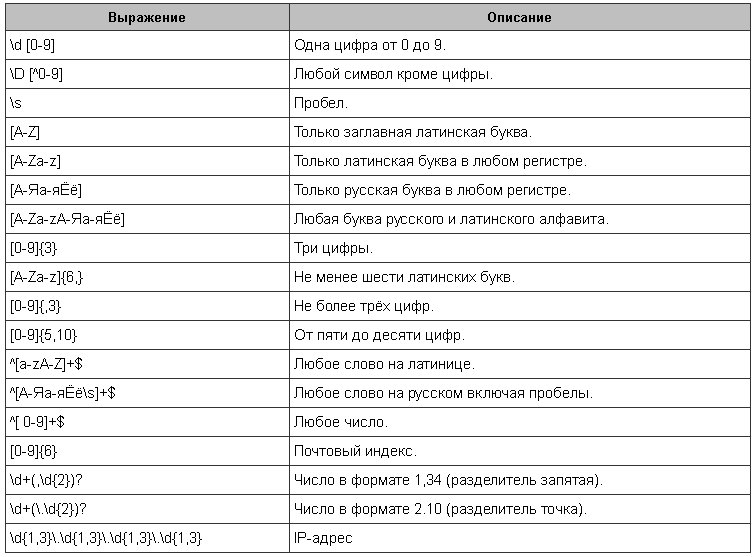
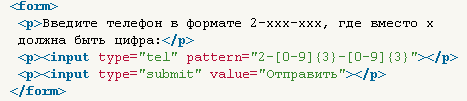
| pattern | Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно | ||
| autocomplete | Автозаполнение полей принимает два значения "on" и "off" | ||
| disabled | Пользователь не может вводить данные | ||
| readonly | Можно только копировать | ||
| <fieldset> | Поле формы | ||
| <legend> | Название поля ФОРМЫ | ||
| <label> | Связывает текст с формой, при щелчке мыши на тексте курсор становиться на форму | for="id-name" | связь через id |
| <button> | Предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров. | Часто встречается:
<button><img></button> Можно задавать тип: type="submit"
|
|
| <datalist> | Список возможных значений для текстового поля | У input list="" такой же как id у datalist | |
| <select> | Выпадающий список | ||
| name и id | Обязательные атрибуты | ||
| multiple size="10" | Раскрытый, кол-во строк | ||
| <optgroup> | Для группировки списка <option> | ||
| label="group1" | Атрибут <optgroup> Название подгруппы | ||
| <option> | Элемент списка | value="..." | Значение для сервера
|
| disabled | отменённый | ||
| selected | выбранный по ум. | ||
| <output> | Поле вывода | Работает с атрибутом формы oninput | |
| <textarea> | Многострочное текстовое поле |
rows="10"
cols="20" Тянется по вертикали: resize: vertical; Убрать растягивание: style="resize: none; border: none;" |
Кол-во сток
Ширина в символах |
| <progress> | Полоса прогресса, используется совместно с JS |
min="0" min="100" value="33" |
мин. значение макс. значение текущее значение |
| <time> | Время |
datetime="1986-04-01"
puddate |
Атрибут даты Дата публикации |
Пример формы
<form action="page.php" method="post">
<fieldset>
<label for="first-name-id">Ваше имя:</label>
<input type="text" id="first-name-id" name="first-name" placeholder="Имя" patern="[А-Яа-яЁё]" required>
<label for="password-id">Пароль:</label>
<input type="password" id="password-id" name="password" placeholder="Пароль" required>
<label for="email-id">Почта:</label>
<input type="email" id="email-id" name="email" placeholder="Пароль" required>
<label for="phone-id">Телефон:</label>
<input type="tel" id="phone-id" name="phone" placeholder="+7-XXX-XXX-XXXX" patern="+7-[0-9]{3}-[0-9]{3}-[0-9]{4} required>
<input type="checkbox" name="moscow" id="moscow-id" value="1">
<label for="moscow-id">Я являюсь жителем Москвы</label>
<i>Ваш возраст:</i>
</label>
<input type="radio" name="age" value="0-17" disabled>0-17
</label>
<label>
<input type="radio" name="age" value="18-35">18-35
</label>
<label>
<input type="radio" name="age" value="35-60">35-60
</label>
<label>
<input type="radio" name="age" value="over60">более 60
</label>
Ваш возраст:
<label for="education-input">Ваше образование</label>
<input type="text" list="education" name="education" id="education-input">
<datalist id="education">
<option value="Среднее неполное">
<option value="Среднее">
<option value="Средне-специальное">
<option value="Высшее неполное">
<option value="Высшее(бакалавр)">
<option value="Высшее">
<option value="Высшее(магистр)">
</datalist>
<label for="year-id">Год рождения:</label>
<select name="year" id="year-id">
<option>1970 год</option>
...
<option>2008 год</option>
</select>
<input type="reset" value="Сбросить">
<input type="submit" value="Отправить">
<button type="submit"><img src="../pict/phone.png" width="35" alt="button-img"></button>
</fieldset>
</form>
Атрибут правильности заполнения форм pattern


Код для output
<form oninput="result.value=(range_id.value)" action="#">
<label for="range_id">Тип RANGE</label>
<input id="range_id" type="range" value="10" step="0.1"><br>
Значение RANGE: <output name="result" for="range_id">0</output>
</form>
Убирает прозрачность у placeholders
/*placeholder*/
::-webkit-input-placeholder {
color:#fff;
opacity: 1;
}
::-moz-placeholder {
color:#fff;
opacity: 1;
}
/* Firefox 19+ */
:-moz-placeholder {
color:#fff;
opacity: 1;
}
/* Firefox 18- */
:-ms-input-placeholder {
color:#fff;
opacity: 1;
}
/* Время */
<time datetime="1986-04-01" pubdate>
April 1, 1986
</time>
input:placeholder {color: gray;} - инпут не в фокусе (ОТОБРАЖАЕТСЯ ЗНАЧЕНИЕ АТРИБУТА placeholder)input:focus {color: red;} - инпут в фокусе (ПРОЦЕСС набирания текста)input[placeholder] {color: blue;} - инпут вне фокуса (С НАБРАННЫМ ТЕКСТОМ)Префиксы для placeholder
input::-webkit-input-placeholder {color: #989daa;}
input::-moz-placeholder {color: #989daa;}
input:-moz-placeholder {color: #989daa;}
input:-ms-input-placeholder {color: #989daa;}
input:placeholder {color: #989daa;}
::-webkit-input-placeholder { color: #A0A0A0; }
::-moz-placeholder { color: #A0A0A0; }
/* Firefox 19+ */
:-moz-placeholder { color: #A0A0A0; }
/* Firefox 18- */
:-ms-input-placeholder { color: #A0A0A0; }