Мой Справочник | HTML | Контейнеры
| Теги | Описание | Атрибуты | Описание |
|---|---|---|---|
| <div> | Основной универсальный блочный контейнер (небольшие блоки) | class="class-name" | Класс с названием |
| <section> | Задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др.
Всегда имеет заголовок
Допускается вкладывать один тег <section> внутрь другого (большие блоки), могут быть вложениы в article |
||
| <article> | Самостоятельный и независимый раздел документа, статья, кот. можно вставить на другой сайт (большие блоки).
Всегда имеет заголовок |
||
| <figure> | Демонстрационный раздел для изображений, схем, графиков, диаграмм и т.д. Обычно это картинка с подписью. <figcaption> - Подпись для <figure> | ||
| <span> | Основной универсальный строчный контейнер | ||
| <h1>,<h2>,<h3>,<h4>,<h5>,<h6> | Контейнеры заголовков | ||
| <p> |
Контейнер для абзацев, параграфов.
Внутри него можно размещать только строчные теги (a, b, cite, strong и т.д.), нельзя размещать блочные |
||
| <ul> | Контейнер для списков, перечислений чего-либо | ||
| <dl> | Контейнер для списков определений | ||
| <li> | Контейнер для элементов списков | ||
| <table> | Контейнер для таблиц | ||
| <form> | Контейнер для форм | ||
| <svg> | Контейнер для векторной графики | ||
| <blockquote> | Контейнер для цитат | ||
| <header> | Контейнер для хедеров, задает «шапку» сайта или раздела, в которой обычно располагается заголовок | ||
| <footer> | Контейнер для футеров, задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация | ||
| <main> | Контейнер для основного контента, предназначен для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки вроде шапки сайта, подвала, навигации, боковой панели, формы поиска и т. п. | ||
| <nav> | Контейнер для навигации. Тег <nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address> | ||
| <aside> | Определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель» | ||
| <picture> | Контейнер для изображений и SVG-файлов | ||
| <video> и <audio> | Видео и аудио | ||
| <embed> | Flash-файлы |
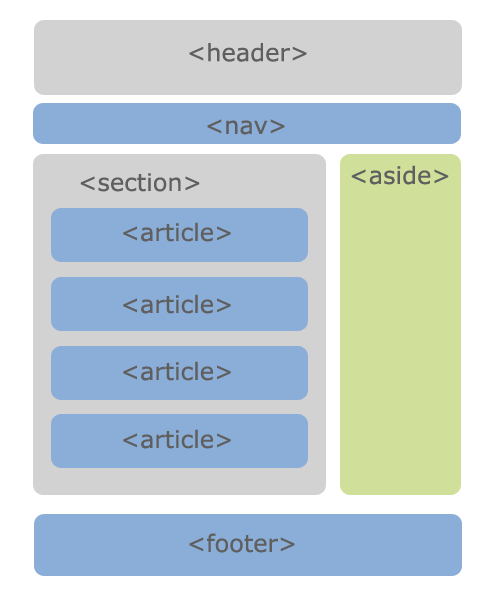
Пример контейнеров в HTML5