Мой Справочник | CSS3 | flex и block
Кратко:
Все свойства, которые рассмотрены здесь придумали для того, чтобы не задавать фиксированные размеры флекс-элементам, а чтобы они высчитывались автоматически, в зависимости от размеров флекс-контейнера
flex-grow: 0* | 1 | 2 | 3 ...; /* Это свойство определяет, какую часть от оставшегося свободного пространства во флекс-контейнере займёт флекс-элемент. Свободное пространство = Ширина контейнера - контент всех флекс элементов во флекс-контейнере(расчитывается пропорционально). 0 - по ум*, ужимаются под контент. AКТУАЛЬНО ПРИ flex-wrap: wrap, когда нужно чтобы переносимый на новую строчку элемент растягивался по ширине, которую можно задавать с помощью этого свойства */
flex-shrink: 0 | 1* | 2 | ...; /* "Ужимание" флекс-элементов (на сколько ужмётся флекс-элемент, если ширина флекс-контейнера будет меньше ширины флекс-элемента). 0 - отмена ужимания, 1 - по ум* ужимаются. РАБОТАЕТ ТОЛЬКО с flex-wrap: nowrap; Лучше оставлять по ум* 1, или делать 0 когда нужно*/
flex-basis: 100% | 200px | auto* ...; /* Значение базового размера элемента вдоль ФЛЕКС-оси, если для row записывать это значение в px, то при flex-shrink: 0;, это будет являться значением мин. ширины. auto - по ум* (без базового значения) */
flex-basis при column действует на ВЫСОТУ, а не на ширину (вдоль флекс-оси)
flex:: flex-grow | flex-shrink | flex-basis; /* Краткая запись */
/* Приемлимые варианты: */
flex:: 0 0 150px; /* Фиксированный размер элементов по базису (без растяжений и сжатий) */
flex:: 0 0 33.333%; /* Относительный размер */
flex:: 1 0 150px; /* Занимают равную ширину, ужимаются до базиса */
flex:: 0 1 auto; /* По ум* (не растягиваются, ужимаются) */
flex:: 0 0 0; /* Ужмётся до минимума, базис не задан */
flex:: 1; /* Если не указывать shrink и basis (то будут подставляться значения для shrink: 1, для basis: 0%) */
flex-grow по идее должен быть пропорционален flex-basis, чтобы при сжатии контейнера сохранялась видимость пропорций.
Адаптивность на flex
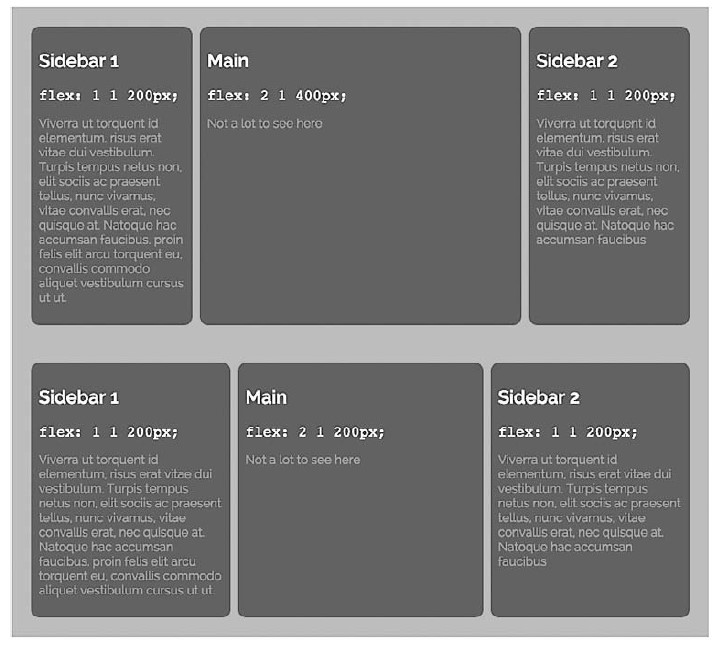
Свойство flex-basis выступают в роли точек останова, определяющих, когда элементы переносятся на новые строки. Вы можете использовать значение свойства flex-basis для имитации точек останова. Например, если существует три элемента, которые вы хотите отобразить друг рядом с другом, а ширина страницы превышает 600 пикселов, можно присвоить свойству flex-basis каждого из них значение 200px. Если окно браузера станет уже 600 пикселов, то первый и второй элементы будут располагаться рядом друг с другом, а третий будет перенесен на новую строку. Если окно браузера станет уже 400 пикселов, то каждый из элементов будет находиться на отдельной строке, располагаясь друг над другом.
| flex & block-model | ||
|---|---|---|
|
Ширина, высота, внутренние отступы и рамки для флекс-контейнеров и флекс-элементов работают как обычно: общий размер элементов складывается из этих компонентов. Это поведение так же можно менять с помощью свойства box-sizing. Есть и несколько важных отличий: 1. Флекс-элементы, в отличие от блочных элементов, не растягиваются на всю ширину контейнера по умолчанию; 2. На флекс-элементы не действует свойство float. |
.flex-sample {
|
1
2
3
|
|
margin и флекс-элементы 1. внешние отступы не схлопываются, ни по горизонтали, ни по вертикали; 2. внешние отступы не выпадают, ни из флекс-контейнера, ни из флекс-элементов; 3. значение auto получило премию журнала Форбс в номинации «Самое влиятельное значение CSS-свойства внутри флекс-контейнера». При значении auto свойство justify-content, align-items и align-self ломается |
.flex-sample1 {
|
1
2
3
|
|
1
2
3
|
||
|
1
2
3
|
||
| flex-grow | ||
|
Если внутри флекс-контейнера по главной оси остаётся свободное место, то мы можем попросить флекс-элемент, чтобы он увеличился и занял это место. Это делается с помощью свойства flex-grow, которое можно назвать «коэффициентом флекс-жадности» флекс-элемента. Свойство flex-grow принимает неотрицательные числовые значения, его значение по умолчанию — 0. Если значение flex-grow равно нулю, то флекс-элемент «не претендует» на оставшееся свободное место во флекс-контейнере и не будет увеличиваться, чтобы занять это место. Если значение flex-grow больше нуля, то флекс-элемент будет увеличиваться, «захватывая» оставшееся свободное место. Получается, что базовый размер — это исходный размер флекс-элементов до применения flex-grow. flex-grow: 1; растягивает флекс-элемент на всю ширину, очень убобно при адаптивности и переносах элементах на новые строки |
.flex-sample1 {
|
1
2
|
|
1
2
|
||
|
1
2
|
||
|
1
2
|
||
| flex-basis | ||
|
Размер элемента вдоль ФЛЕКС-ОСИ В первом примере базис переопределяет ширину, во втором - высоту. Может быть как высотой, так и шириной соответственно. Если для row записывать это значение в px, то при flex-shrink: 0;, это будет являться значением мин. ширины |
.flex-cont {
|
1
|
|
2
|
||
| flex-shrink | ||
|
Если сумма базовых размеров флекс-элементов больше, чем размер флекс-контейнера, то возникает отрицательное пространство.
Механизм перераспределения работает не только для свободного места, но и для отрицательного пространства. Флекс-элементы умеют распределять отрицательное пространство между собой и сжиматься. За уменьшение флекс-элементов отвечает свойство flex-shrink, которое можно назвать «коффициентом сжатия». Свойство flex-shrink принимает неотрицательные числовые значения, его значение по умолчанию — 1. Если значение flex-shrink больше нуля, то флекс-элемент будет уменьшаться, «впитывая» часть отрицательного пространства, если оно существует. Если значение flex-shrink равно нулю, то флекс-элемент уменьшаться не будет. Флекс-элементы стараются быть максимально «гибкими» и не выпадать из своего контейнера, поэтому у flex-shrink значение по умолчанию равно 1. Но если задавать нулевые значения для коэффициента сжатия, то выпадения элементов добиться можно. flex-shrink: 0; не сужает флекс-элемент, если внутри него задан текст при малой ширине, будет адаптация под этот текст |
.flex-sample1,
|
Это свойство наподобие flex-grow, только действует оно не на расширение размера элемента, а его сжатие, это актуально когда флекс-элементы "вылазят" из флекс контейнеров Это блоки без overflow бы выпадали |
|
1
2
|
||
|
1
2
|
||
|
1
2
|
||
|
1
2
|
||
| Общая запись | ||
| Общая запись |
.flex-item {
|
В некоторых браузерах неполные или особенные значения свойства flex интерпретируются с ошибками. Поэтому лучше задавать все три компоненты в значении этого свойства. |
| flex-элементы столбом | ||
| Будет всегда расположение столбом |
|
1
2
3
|
| Заголовок с описанием | ||
<h1 class="card-title"> |
Кекс против флекса история взросленияКекс против флекса флекса флекса флекса история взросления |
|