Мой Справочник | CSS3 | Bootstrap3 - Прочее
Документация: Bootstrap | Bootstrap по-русски | Bootstrap-темы| 1. Подключение Bootstrap | ||
|---|---|---|
| HTML-код |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro, maiores deserunt non quasi enim earum et nam iure, ipsam beatae. Laborum tempora ducimus illo ea. Odit expedita aperiam quas voluptates aliquid omnis ipsum eligendi consectetur deleniti saepe. Molestiae, illo! Ducimus, nisi, consequatur. Illo necessitatibus, quaerat illum eligendi, expedita iusto et. |
Условные комментарии можно в принципе удалить, поддержка IE8 уже почти не используется |
| 2. Сетки на Bootstrap | ||
|---|---|---|
| КОНТЕЙНЕРЫ |
<div class="container">
|
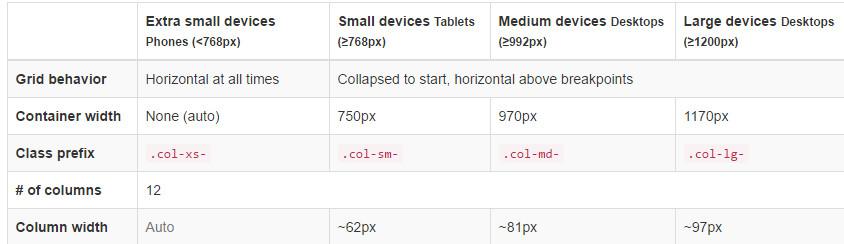
В Bootstrap 12-колоночный тип сеток
|
| ВЛОЖЕННОСТЬ |
Можно вкладывать .row внутрь .row
|
Вложенные .row также будут иметь 12-колоночный тип сеток
|
| КЛАССЫ |
КАК РАБОТАТЬ С КЛАССАМИ:
В html-коде присваиваем класс сеток (.col-lg, .col-md и т.д.), а потом добавляем кастомный класс для стилизации (.page-header, .content-box и т.д.) и стилизуем этот класс, либо, не добавляя кастомный класс, редактируем класс бутстрапа, но только в style.css <div class="main-content col-lg-12 ..."></div>
|
|
| ПЕРЕМЕННЫЕ |
|
Убрать отступы между колонками (добавить класс):
|
| ИМПОРТ less-файлов |
|
Поменять сетку на inline-block
|
| Использование миксинов bootstrap |
|
файл mixins.less |
Значения ширины по умолчанию

| 3. Навигация | ||
|---|---|---|
|
Основные классы навбара .navbar |
|
|
|
Логотип и гамбургер .navbar-header |
|
#id должен совпадать у button и .navbar-collapse |
|
Ссылки и вып. под-меню .collapse |
|
|
Результат:
| 4. Текст | ||
|---|---|---|
| Текст |
|
|
| 5. Таблицы | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Таблицы |
.container-fluid>.row>.col-lg-8>table.table.table-bordered.table-striped>caption+tr>th*3^tr*3>td*3 /* классы для <table> */ |
|
|||||||||
| 6. Иконки | ||
|---|---|---|
|
Иконки В папке /fonts должен лежать шрифт "Glyphicon" |
<!-- Можно применять тег <span> или <i> --> <span class="glyphicon glyphicon-star"></span> <span class="glyphicon glyphicon-heart"></span> <span class="glyphicon glyphicon-asterisk"></span> <span class="glyphicon glyphicon-fire"></span> <span class="glyphicon glyphicon-hourglass"></span> |
|
| 7. Изображения | ||
|---|---|---|
|
Изображения |
<img class="img-responsive" src="..." alt="...">
|

|
| 8. Слайдер | ||
|---|---|---|
|
Адаптивный слайдер |
|
|
| 9. Кнопки | ||
|---|---|---|
|
Кнопки |
<a class="btn btn-primary" href="#"> или <button class="btn btn-primary"> или <input class="btn btn-primary"> type="submit value="submit"> .btn .btn-warning .btn .btn-info .btn .btn-danger .btn .btn-link <div class="btn-group"> <a class="btn btn-primary" href="#">Text</a> <a class="btn btn-success" href="#">Text</a> <a class="btn btn-info" href="#">Text</a> </div> |
|
