Мой Справочник | CSS | Шрифт
I способ (веб-шрифты)
1. Копируем ссылку из Google Fonts или любого другого ресурса на расположение шрифта
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">
... или ...
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
2. Указываем font-family: 'Roboto', sans-serif;
II способ (через @font-face)
1. Скачиваем шрифты2. Подключаем их с помощью @font-face к CSS-файлу (нужно вставить на самый верх CSS-кода)
3. Можно подключать разные начертания, изменяя только font-weight, font-style, не меняя названия
4. Сейчас уже достаточно загружать 2 формата (woff2 и woff), форматы eot, ttf, svg загружать больше нет смысла, т. к. у них большой вес и поддержка старых версий браузеров
5. Для охвата всех вариантов полужирного, курсивного и обычного текста вам нужны четыре директивы (normal), (normal, bold), (normal, italic), (bold, italic) @font-face: с различными font-style: и font-weight:
@font-face {
font-family: 'Anfisa Grotesk';
src: local('Anfisa Grotesk'), local('Anfisa_Grotesk'), local('Anfisa-Grotesk'),
url('../fonts/anfisa/anfisagrotesk.woff2') format('woff2'),
url('../fonts/anfisa/anfisagrotesk.woff') format('woff');
font-weight: normal;
font-style: normal;
}
III способ (системные шрифты)
@font-face {
font-family: -apple-system, BlinkMacSystem Font, BlinkMacSystemFont, Segoe UI,
Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
}
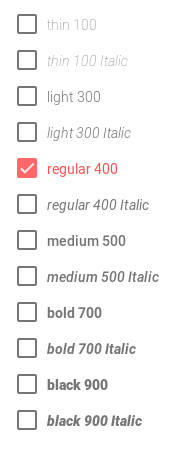
Font-weight naming

 100 - Thin
100 - Thin200 - Extra light
300 - Light
400 - Regular (Normal)
500 - Medium
600 - SemiBold
700 - Bold
800 - ExtraBold
900 - Black